本教程主要使用Photoshop制作漣漪波浪效果的GIF動畫,教程的過程寫的很詳細(xì)。希望能對大家有所幫助。
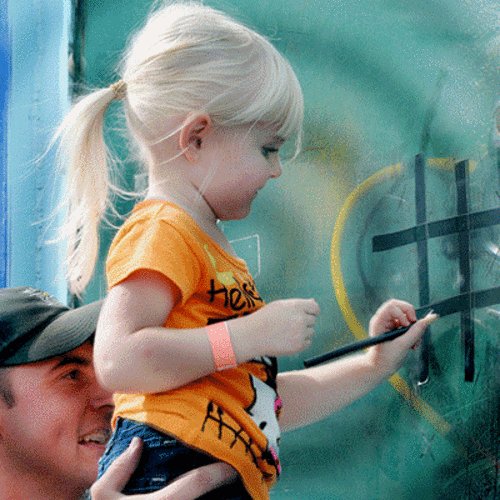
最終效果

圖00
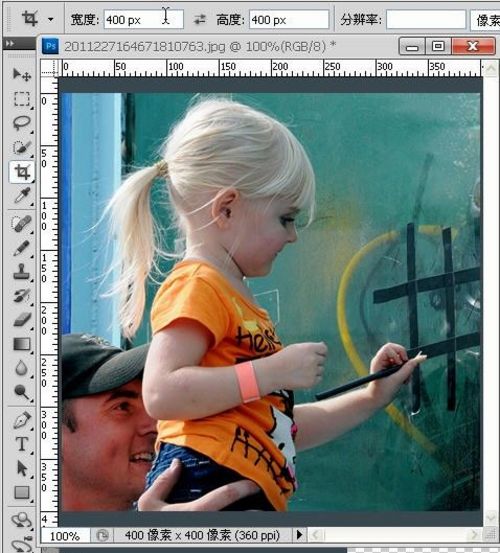
1.打開一張圖片。

圖01
2.用裁剪工具將它裁剪成400乘400的正方形。

圖02
3.裁剪后的大小。

圖03
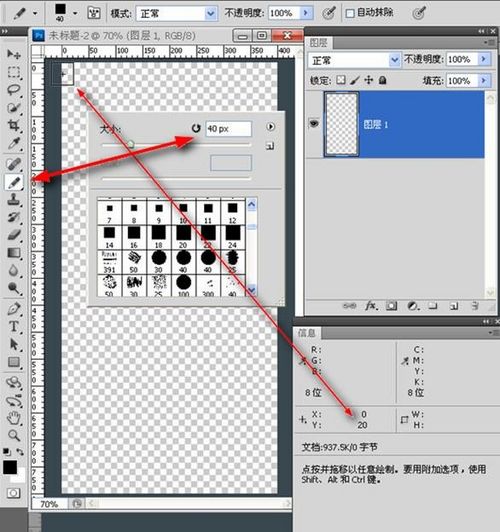
4.下來新建一個400乘800的透明文檔。

圖04
5.用40像素鉛筆工具,在文檔左上角畫一橫線。坐標(biāo)可借助信息面板來觀察。

圖05
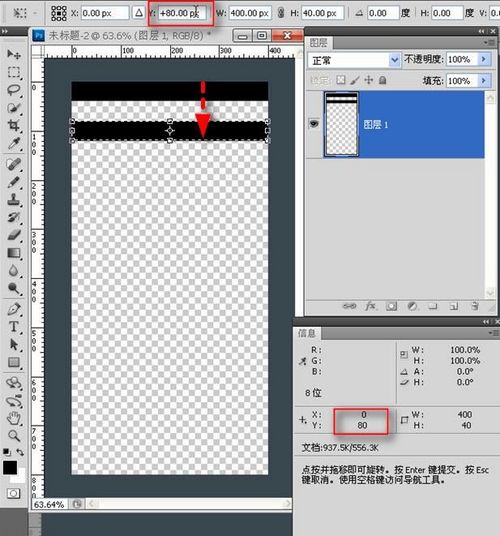
6.畫好后載入選區(qū),按一下ctrl+alt+t組合鍵——復(fù)制變換——0坐標(biāo)值狀態(tài)下向下移動80像素(呈等距)。

圖06
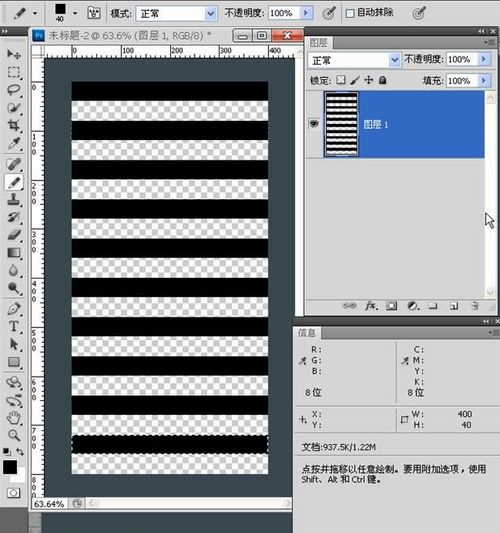
7.確定,下來連續(xù)按ctrl+shift+alt+T組合鍵8次,復(fù)制8個橫條(共10個),然后取消選區(qū)。

圖07
8.按住ctrl鍵單擊箭頭處——在當(dāng)前圖層下方新建圖層——然后填充白色。

圖08
9.執(zhí)行濾鏡>模糊>高斯模糊——數(shù)值參考圖示。

圖09
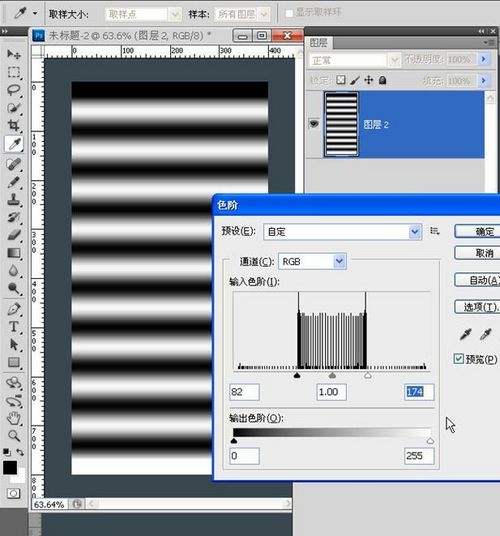
10.調(diào)整一下色階,讓圖案的對比明顯一些。

圖10
11.視圖菜單>新建參考線——在水平100像素處和水平500像素處建立兩條參考線。注意參考線的位置結(jié)合圖像的尺寸是呈正方形的,這個范圍才是我們需要的……(當(dāng)然也可以在其它位置建立參考線,但兩線之間的高度必須是400像素)

圖11
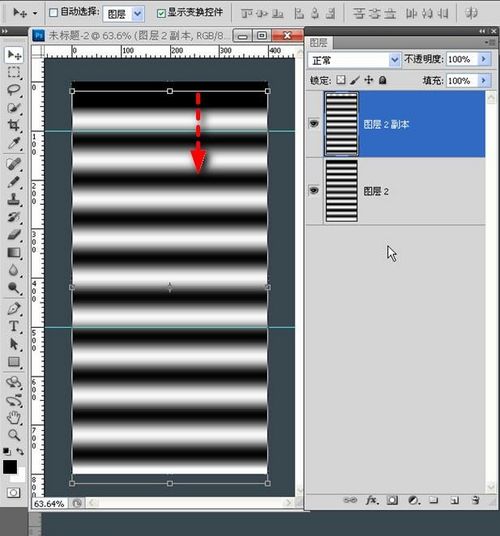
12.為什么要這樣做?那是因為要讓它在接下來的動畫制作中不間斷無障礙的循環(huán)播放。當(dāng)初畫直線的寬度是40像素,因為等距,所以白色也是40像素,二者相加是80像素,我計劃用4幀完成這個動畫制作,所以每復(fù)制一層向下移動20像素,4層正好形成一個循環(huán)。按住shift鍵,再按兩次向下的方向鍵——向下按一次是移動10像素,不按shift鍵移動是1像素。

圖12
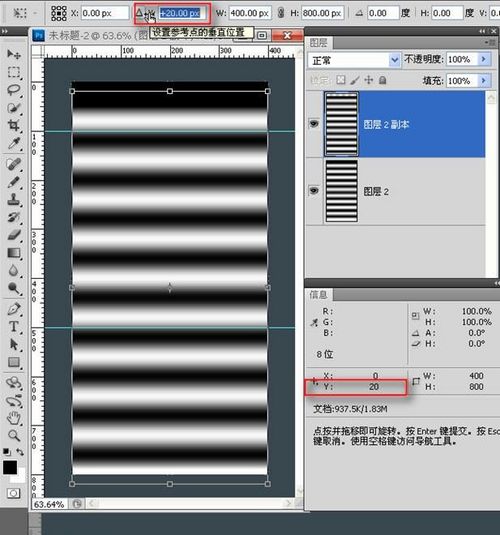
13.為準(zhǔn)確快捷,還是復(fù)制變換方便。按一下ctrl+alt+T組合鍵,在屬性欄紅框內(nèi)輸入正20像素(向下方移動),完成后按確定。

圖13
14.然后連續(xù)按ctrl+shift+alt+T組合鍵2次復(fù)制兩層(共四層)。下來再用裁剪工具在參考線之間裁出一個400乘400的正方形形狀。

圖14
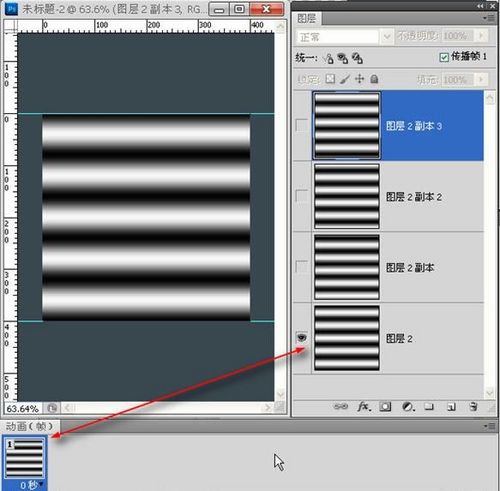
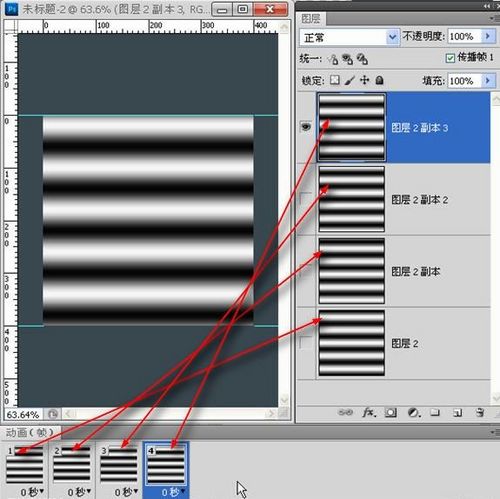
15.裁剪好后,打開窗口>動畫調(diào)板,第一幀對應(yīng)的是圖層2,第二幀對應(yīng)的是圖層2副本。下面如此類推。

圖15
16.參考圖層對應(yīng)的動畫幀。

圖16
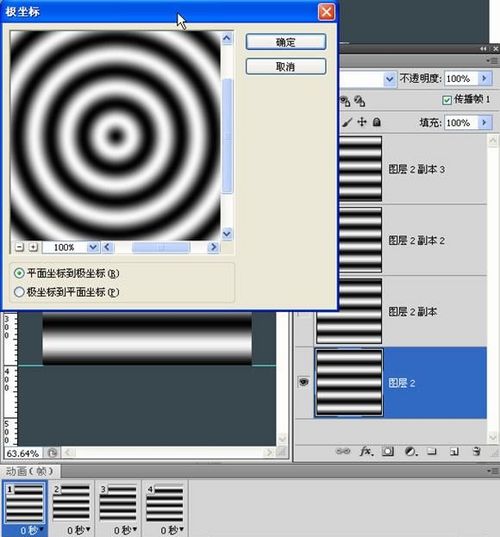
17.依次為圖層執(zhí)行極坐標(biāo)效果。

圖17
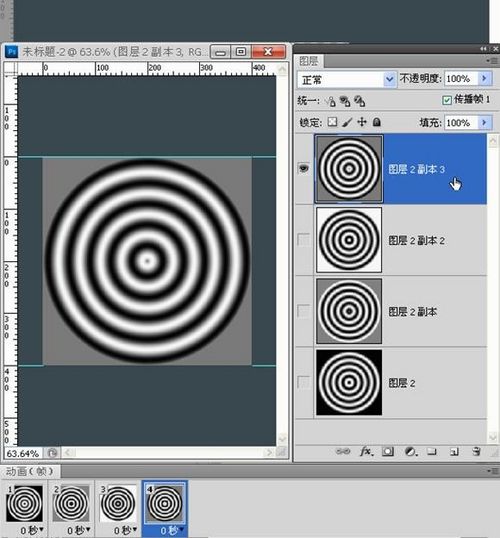
18.完成后各層都起了變化,而且圓環(huán)也很細(xì),這樣會影響效果。

圖18
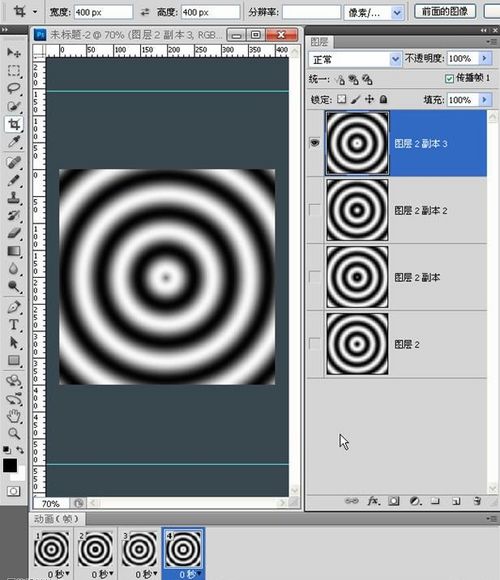
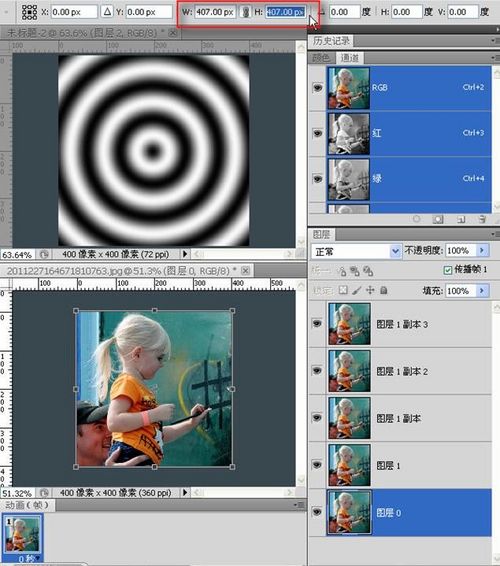
19.繼續(xù)用裁剪工具,還是400乘400,參考圖中大小,對齊中心點。

圖19
20.裁剪完的效果。

圖20
21.現(xiàn)在打開圖片,復(fù)制四層,背景去鎖。

圖21
22.將圖層0(背景)放大一點,使它和其它圖層產(chǎn)生錯落感。

圖22
23.色階再調(diào)亮一點,使它和其它圖層產(chǎn)生色差。

圖23
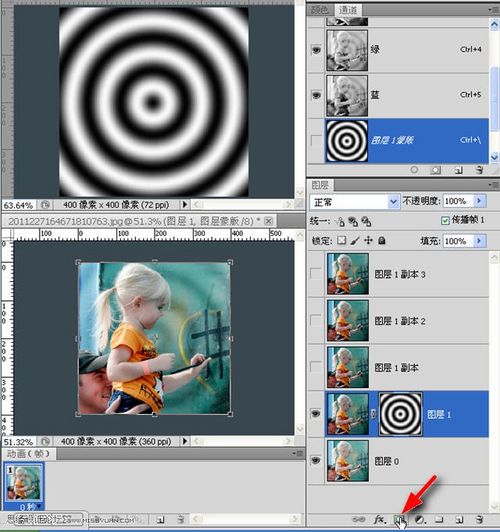
24.下來單擊圖案窗口(轉(zhuǎn)換文檔快捷鍵為ctrl+~)。從第一幀圖層2開始,單擊箭頭所指處——載入選區(qū),然后ctrl+C(復(fù)制)。

圖24
25.再回到圖片,單擊通道面板下方箭頭所指處——創(chuàng)建新通道,然后ctrl+V(粘貼)。

圖25
26.這時螞蟻線還在,單擊圖層1并添加蒙版。參考圖示。

圖26
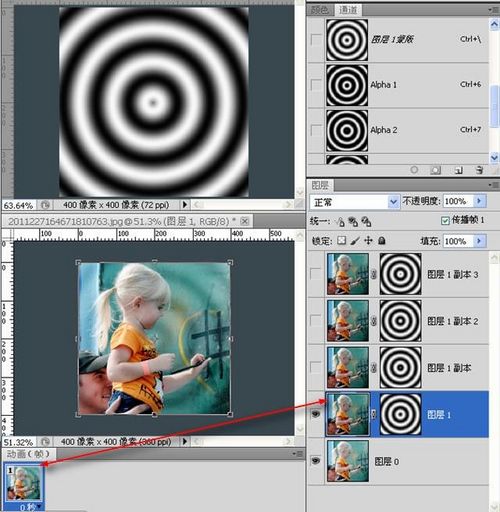
27.重復(fù)24、25、26步驟將圖案中剩余圖層依次復(fù)制至和圖片對應(yīng)的圖層蒙版中。

圖27
28.看一下蒙版在這種圖案的作用下對圖層的影響。

圖28
29.最后是建立動畫幀,這就不用說了吧。

圖29
30.建立動畫的第二幀。

圖30
31.建立動畫的其他幀數(shù)。

圖31
32.最終效果

圖32





全部評論